Opening Screen Definition

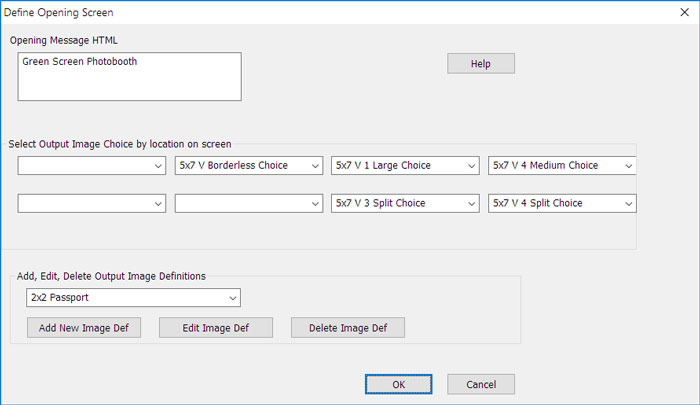
The opening screen has a title and 8 slots for Image Definition icons. The color and size and location of the title is determined by the Skin Definition.
Simply enter the text for the Opening Screen in the first edit box.
Select the Image Definition you want for any of the 8 locations from the drop down list. If you choose a blank then no image will be shown for that location. The icon defined in the Image Definition will be shown for the selected location. The icon is normally a representative of the output but any icon can be associated with Image Definition. If the output you want is not in the list of current Image Definitions, you can add or edit an Image Definition using the buttons at the bottom of the dialog.
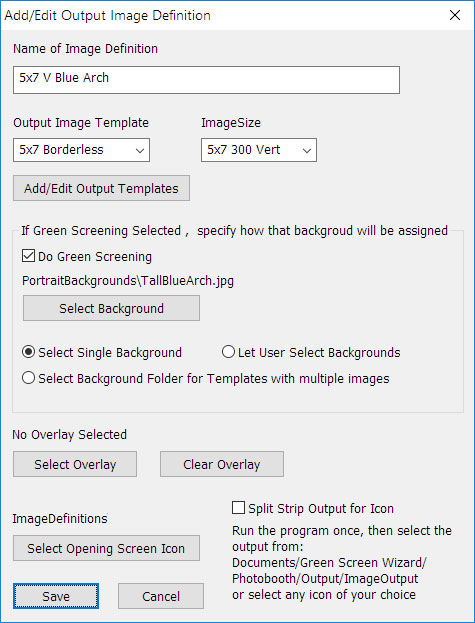
Add/Edit Image Definition

The Image Definition File is the heart of the system. It Determines:
o Image Size of photos taken
o Selects Output Template
o Selects if green screening should take place
o Decides if background is pre selected or if the user is given a choice
o Optionally selects a overlay image
o Assigns an icon to be used for the opening screen
Sections of the Dialog
Name
The first editbox is the name of the image definition. You must be careful to make sure it is unique.
Output Definition

The first dropdown box selects the Output Template. This template determines the size the output (5x7 is default) and the location and number of images.
For more information about templates Click Here...
The second dropdown will define the size and orientation of the images to be taken. If the template requires multiple images then a lower resolution image should be used for efficiency.
Green Screen/Background Selection
The first decision to be made is if you want to do green screening or not. If you do not check Do Green Screening then obviously you do not need to select backgrounds.
If you do Green Screening then you have 3 choices.
Next decide how you want the background assigned:
Select Single Background if you want to assign a single background to all images
Select a Background Folder if you want a different background for each image
Select Choice if you want the use to pick a background.
Once you have selected how you want the background assigned, Click the button to select the background or folder.
Overlay Selection
If you want to do a Sandwich Overlay, select the background of the overlay using the single background option discussed above, then select the foreground overlay by clicking the Select Overlay button. You can clear an existing overlay by clicking the Clear Overlay button. You can use overlays to add a logo on top of the image. Lay out your image knowing that it will be stretched to fit the selected image size.
Icon Selection
A default icon will be assigned. Next run the system and create an output image. You can then assign that image as the icon. If the output image is 2 halves of the final image you can spilt the output image so only half of the image is used as the icon by checking the split strip checkbox before the icon is loaded.
